How To End Animation In Unity To Go To Next Scene
You finally created a game with players, enemies, geometries, sound effects, and more but whenever you played your game… your game looks really boring especially when your game loads upwards a new scene.
Wouldn't be nice if your game can load up a new scene without making the players feel like it is loading? Well…
In this tutorial, we're gonna exist pedagogy y'all how to create awesome unity transitions that you can use between your scenes.
So without farther ado, let's begin!
Getting Started
For this tutorial, we're gonna be requiring you to have at to the lowest degree two game scenes that nosotros're gonna be using for the transitioning.
Every bit an case, here is our level1 scene which only contains a panel and a text UI.

And here's our level2 scene.

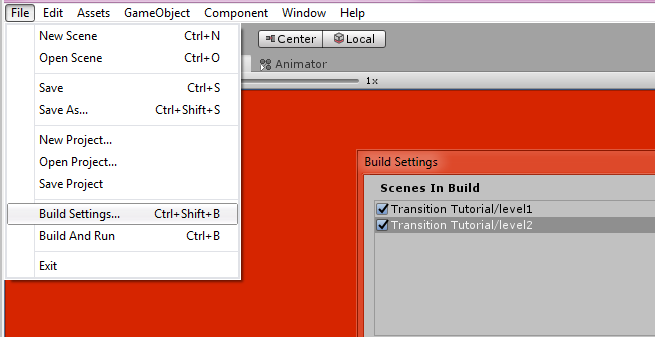
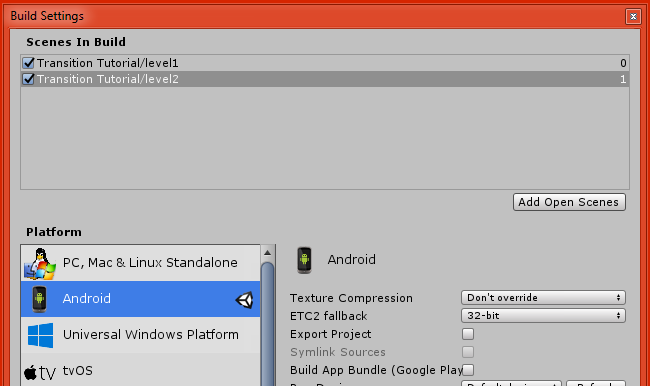
Once you're okay with your game scenes, go to your Build settings to make sure that your scenes are added otherwise we'll encounter an mistake between changing scenes.
You can navigate to your Build settings by pressing the shortcut central CTRL + SHIFT + B or you lot can merely navigate to File > Build settings.

Brand sure that all of the scenes that you want to transition from and to are added to the Scenes in Build.
For our example, we accept level1 scene and level2 scene added.

Creating the in-game transitions
By the end of this tutorial, you should be able to create any kind of transitions yous want to achieve.
As you know there are hundreds of different transitions. There is the fade to blackness transition, swipe transition, door transition, etc.
We're gonna be doing all of that one by ane but first… permit'southward begin with the basics and make the fade in and out transition.
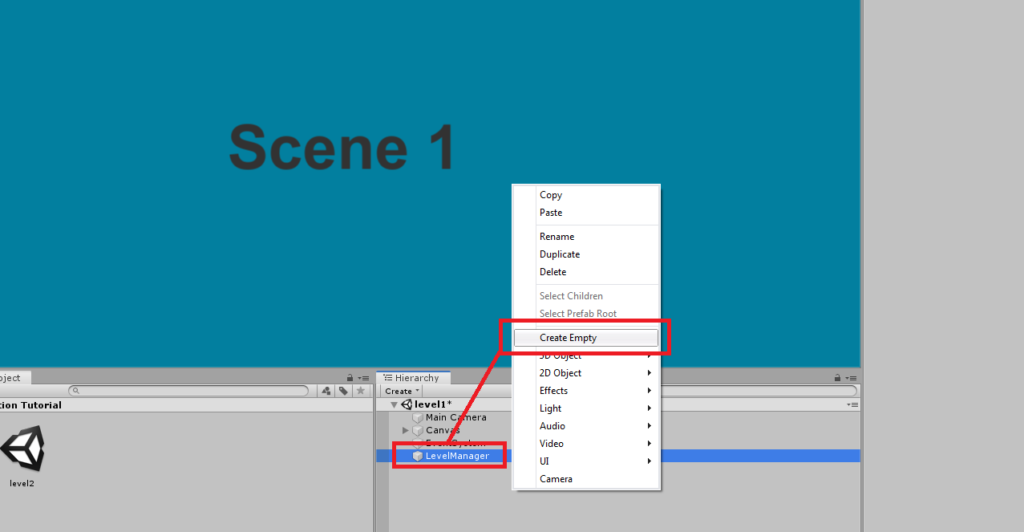
First, go to your hierarchy and create an empty game object.
So name the empty game object to LevelManager.

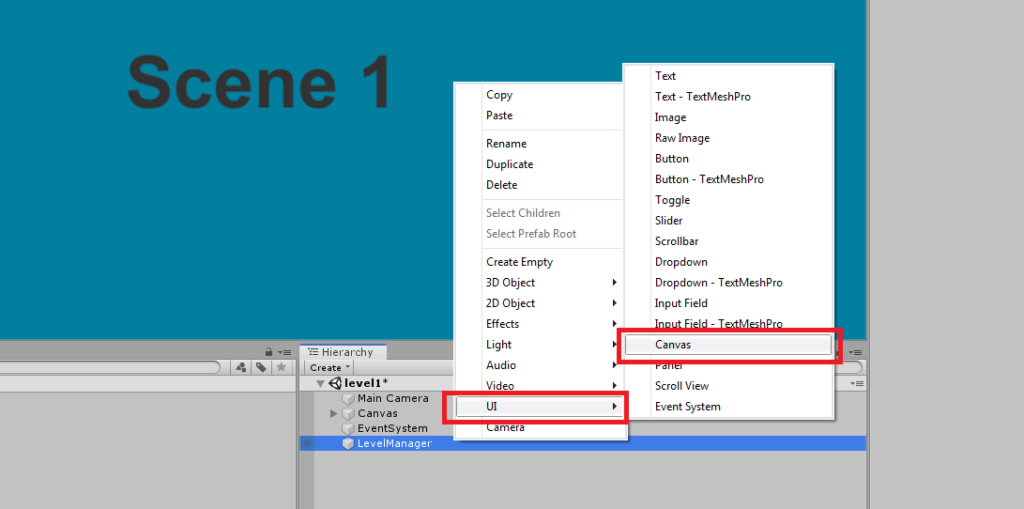
In the hierarchy, select the LevelManager game object and correct-click to create a UI canvass and proper noun it TransitionCanvas.

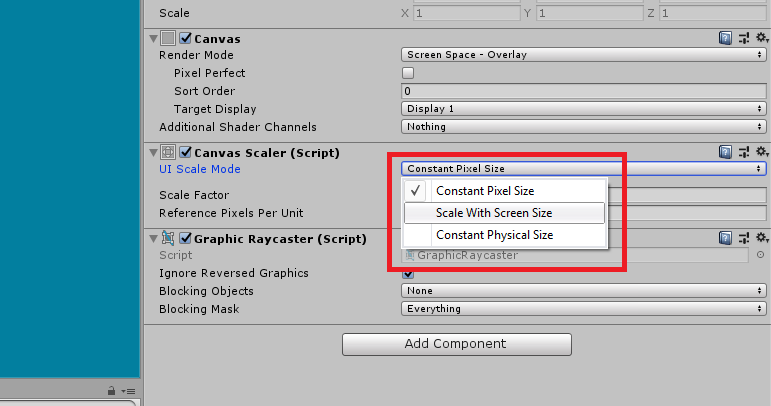
Next, select the canvas that y'all have just created and navigate to the inspector.
Look for the Canvas Scaler and alter the UI Scale Way from Abiding Pixel Size to Scale With Screen Size.

This volition ensure that the UI elements within this canvas are scaled up or down properly.
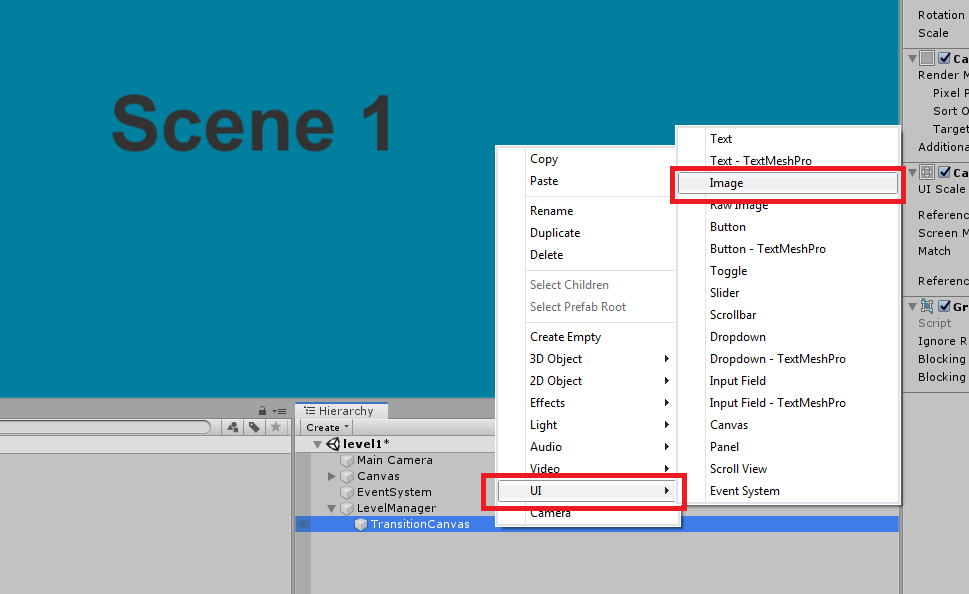
To keep, press right-click on your TransitionCanvas game object and navigate to UI then select Paradigm.

This will give you lot a small white box in the middle of your canvass.

We're gonna be using this Image as the primary game object for the transition so we have to make sure that this UI chemical element fills the entirety of the thespian's screen.
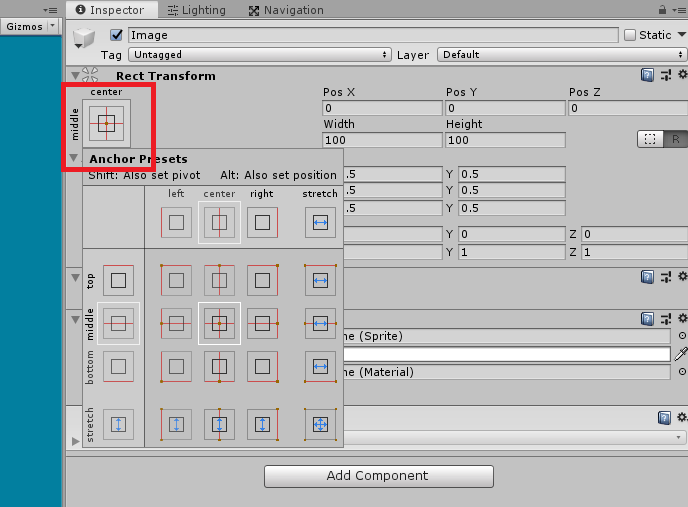
So, to practice that, click the Image game object, go to the inspector and click on the anchor presets.

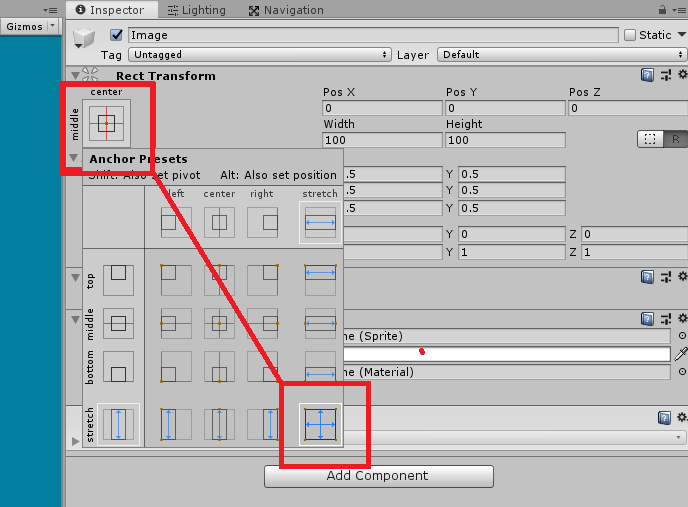
One time the anchor preset window is on, hold the ALT fundamental and select the stretch in all direction option which is placed at the bottom-right corner of the window.

This volition make the image stretched to the entirety of the canvas.
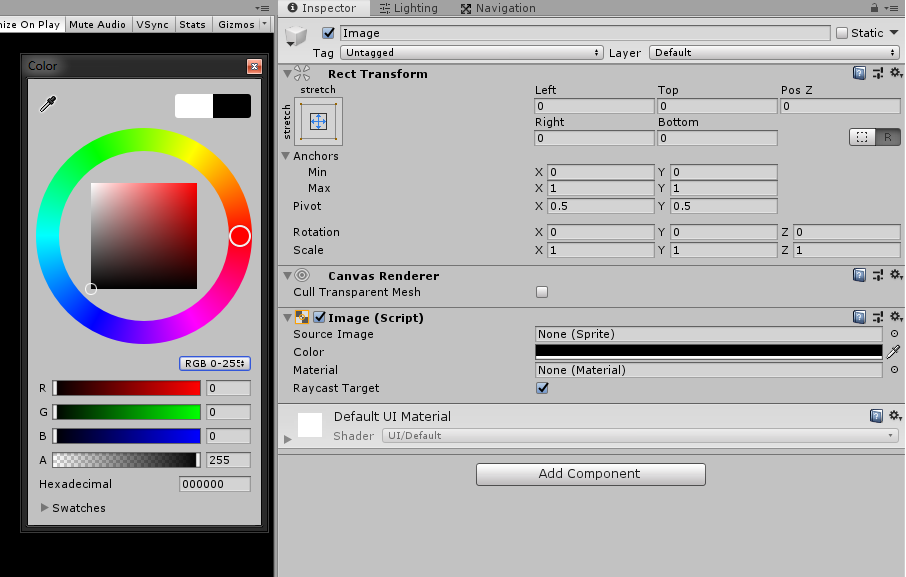
Adjacent, allow'southward change the color of the image to black. (unless you want your scene to fade in white.)

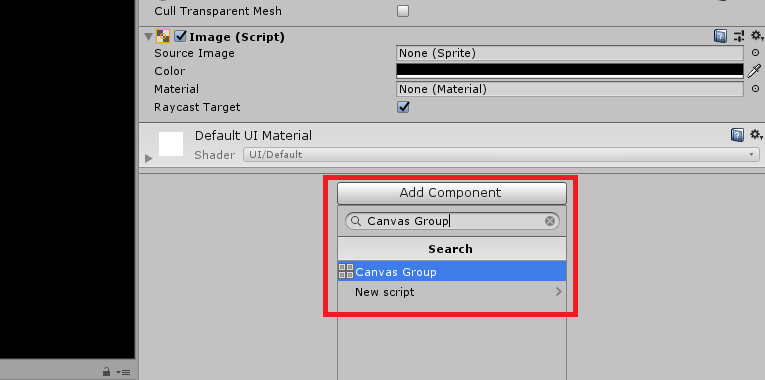
The next thing that we're going to practise is add together a Canvas Group component to our Paradigm game object.
To do that, select the Image game object in the bureaucracy, go to the inspector, click Add component and wait for Canvass Group using the search bar.

This will allow the states to change the opacity of… non but the Epitome only also what's inside the Image game object.
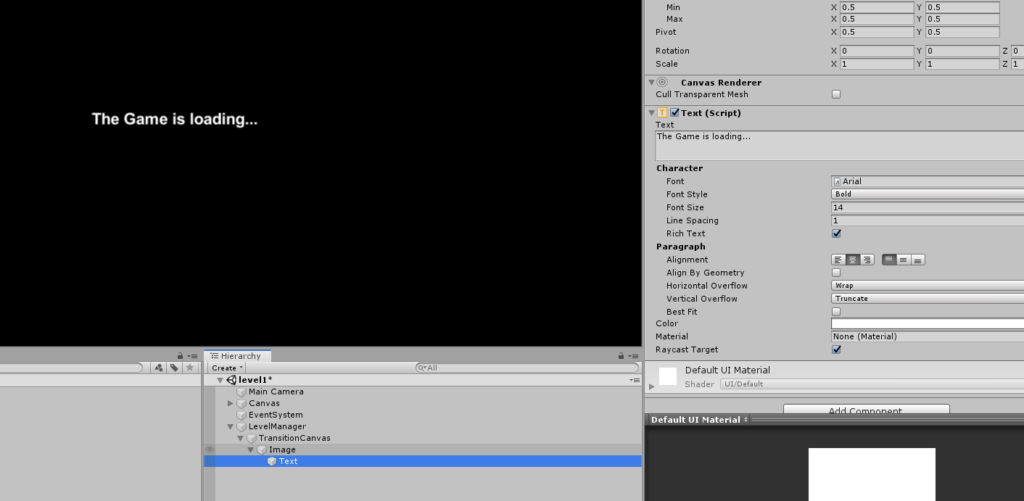
So let's say we have a text inside the Prototype game object. And, this text could say that the game is loading.
Like this.

With the assist of the Canvas Group component, nosotros will be able to really fade out all the objects inside our Image. Which is pretty amazing!
Patently, there are other ways to fade in the image such equally animating the opacity of the Image component. Still, this will cause you a lot of work peculiarly if you have more elements inside the canvas.
Nosotros'll remove the text inside the Prototype.
Animating the Transition
Now that nosotros have everything gear up, let's start animating the actual transition.
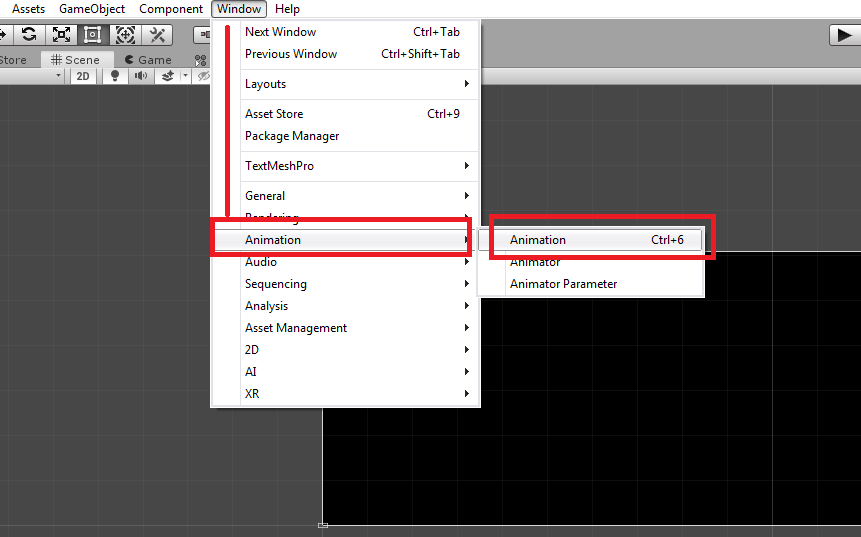
To showtime, open your Animation window.
You can do that past going to the Window tab and selecting Blitheness > Animation or you tin can simply press CTRL + half-dozen.

Next, select your Prototype game object.
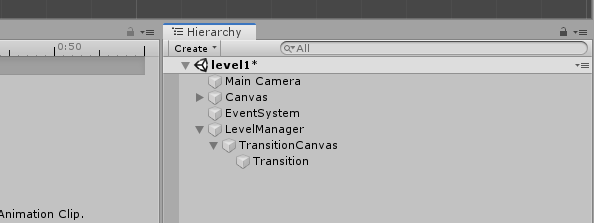
Actually, let'due south rename our Image game object to Transition. (Just to be organized :P)

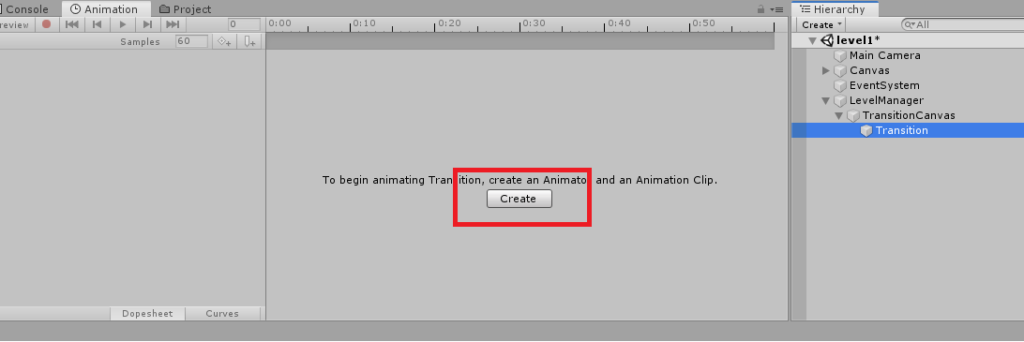
Okay, at present with your Transition game object selected, navigate to your Animation window and printing the Create button.

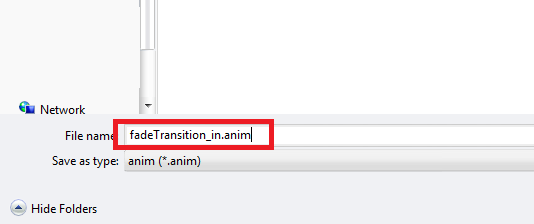
You lot can name the animation to whatever you want but make certain you indicate that the animation is either an in or an out. (i.due east. Scroll_in.anim)
For this tutorial, we'll phone call it fadeTransition_in.anim

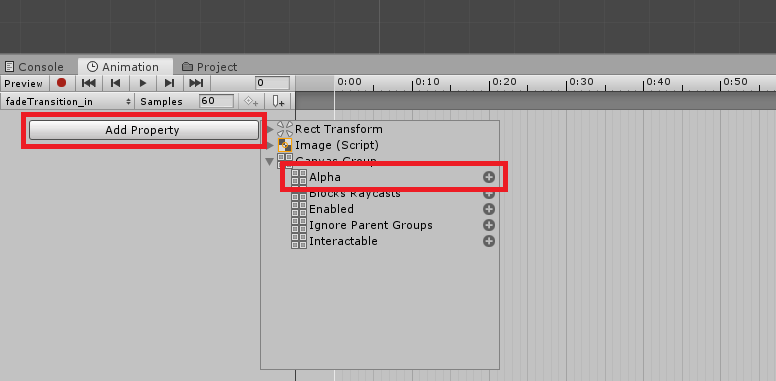
Side by side, in the Animation window, click the Add belongings button and click the dropdown for the Sail Grouping component and select Blastoff by pressing the plus icon.

That should create the property alpha for the blitheness.
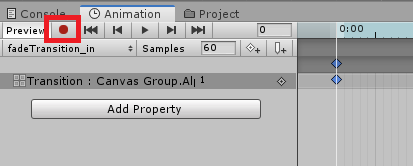
Adjacent, click on the ![]() record button which is located right beside the Preview button of the Blitheness window.
record button which is located right beside the Preview button of the Blitheness window.

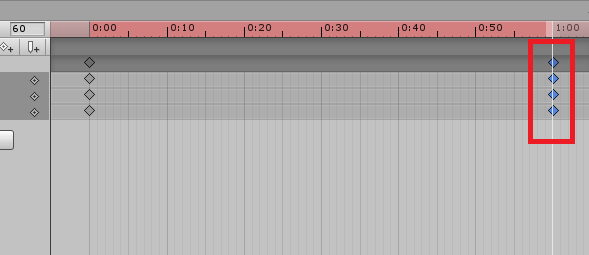
Now, go to the timeline and make sure the white line is pointed at the last keyframes.

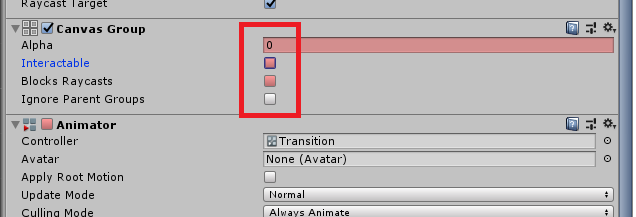
Side by side, go to the inspector and change the value of the Alpha to 0 nether the Canvas Group as well equally uncheck the Interactable and Blocks Raycasts.

With that being fix, you should be able to ![]() play the animation and see the fade animation in action.
play the animation and see the fade animation in action.
Next, we'll create another animation only this time it's for the fade-out transition.
So get to the Animation window and click on the blitheness list dropdown card ![]() which is located nether the activeness buttons
which is located nether the activeness buttons ![]() and select Create New Clip…
and select Create New Clip…
This time, nosotros'll call the animation fadeTransition_out.anim
Nosotros'll do the very same process that nosotros did for the previous animation.
Click Add Property.
Select Canvas Group's Alpha.
Enable the ![]() record blitheness.
record blitheness.
But this time, the first keyframes should have the Blastoff value set up to 0 and Interactable and Blocks Raycasts is unchecked.
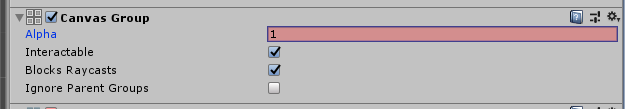
And this time, the concluding keyframes should have the Alpha value fix to 1 and Interactable and Blocks Raycasts is checked.

That should give u.s.a. the complete transition.
Fugitive the loop
Ane of the issues we're encountering whenever we implement this transition is the animation loop.
Fixing this is not that really difficult.
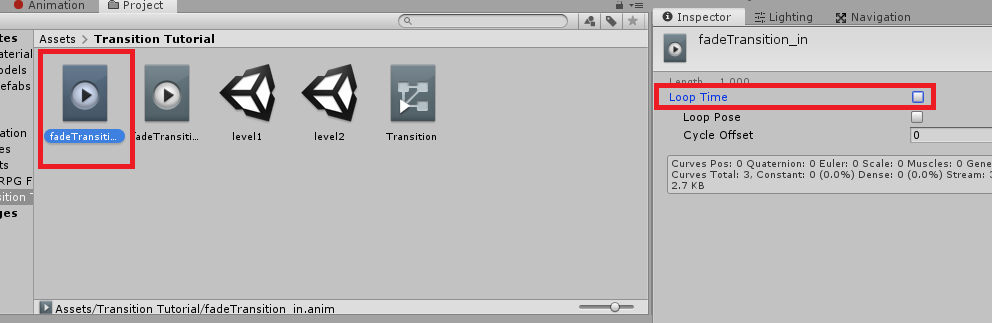
Navigate to your Project window and look for the animations that nosotros created. In our case, nosotros named the animation fadeTransition_in and fadeTransition_out.
Select one animation and navigate to the inspector and uncheck the Loop Time.

Practise the same to the other animation.
The Transition Animator
Now that we accept most everything fix, let'south start to terminate this by setting up the Animator for the animations.
For this, we will have to decide which blitheness will go offset and which blitheness will play terminal and that is actually pretty easy to determine since the transition begins in fading in and ends with fading out.
So let'south open up our Animator window by going to Window tab and selecting Animation > Animator.
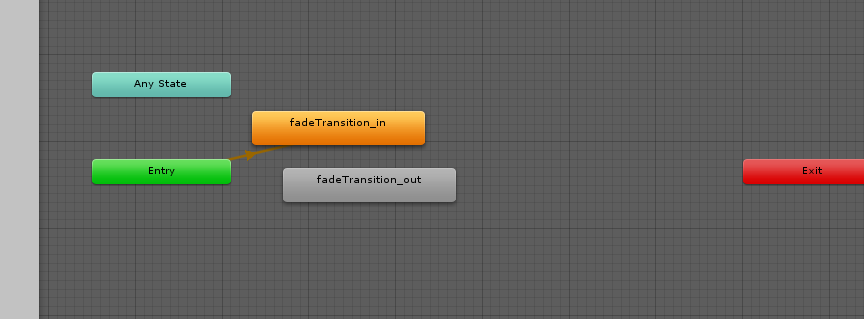
With our Transition game object select, yous should be able to see in the Animator window all of the animations that we have just created.

Past default, it should select the fadeTransition_in as its default blitheness since that'due south the first animation that we created.
Proceed in mind that equally soon as we created the animation, Unity will automatically create an animator component to our Transition game object.
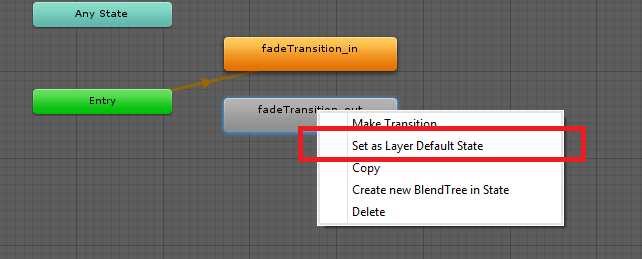
If in whatsoever example that the animator sets upwardly the incorrect animation equally its default animation, you can always change information technology by right-clicking on the animation that y'all desire to be the default animation and selecting Set up as Layer Default State.

In our case, we're NOT going to practice that because we already have the fadeTransition_in set as its default blitheness state which is what nosotros wanted.
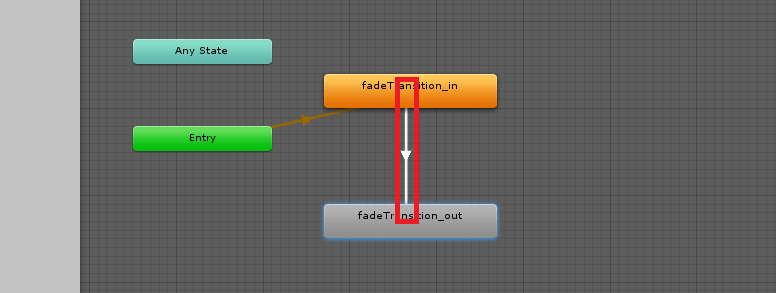
However, we need to create a transition from our fadeTransition_in to fadeTransition_out so to practice that, correct-click on fadeTransition_in and select Brand Transition.
That should give you an arrow to point to, so go alee and click on the fadeTransition_out.

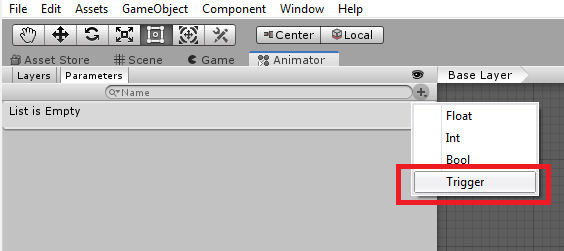
The side by side matter that we're going to exercise is to trigger this transition and then to do that go to the parameters window ![]() and click on the plus sign
and click on the plus sign ![]() and select Trigger.
and select Trigger.

Proper noun it TriggerTransition.
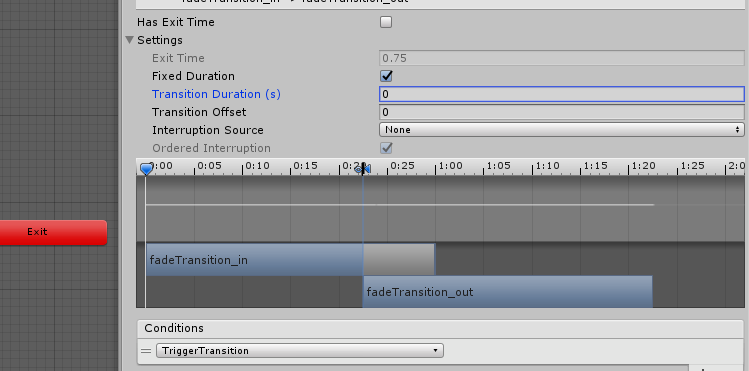
Next, select the animation transition that we created (white arrow) between our animations.
And so go to the inspector.
Disable the Has Exit Fourth dimension.
Open the Settings dropdown and set the Transition elapsing to 0.
Under the conditions department, click the plus sign button.
That should create the status for our animation transition. Make certain that the dropdown is set to the TriggerTransition parameter.

Game Scene Transition Script
Finally! After all of setting up, we're finally about to write the script to successfully transition between game scenes.
Navigate dorsum to your hierarchy and select the LevelManager game object, then go to the inspector and click the Add Component button.
Select New Script and name it Transition.
Once created, open it upward with your visual studio and copy the post-obit code.
using Arrangement.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; public class Transition : MonoBehaviour { public Animator animator; public float transitionDelayTime = 1.0f; void Awake() { animator = GameObject.Find("Transition").GetComponent<Animator>(); } // Update is called in one case per frame void Update() { //Every bit an instance, we'll exist using GetKey() to exam out the transition //between game scenes, and so if y'all are implementing this with this code //make certain to alter the code according to your needs. if(Input.GetKey(KeyCode.Space)) { LoadLevel(); } } public void LoadLevel() { StartCoroutine(DelayLoadLevel(SceneManager.GetActiveScene().buildIndex + 1)); } IEnumerator DelayLoadLevel( int index) { animator.SetTrigger("TriggerTransition"); yield render new WaitForSeconds(transitionDelayTime); SceneManager.LoadScene(index); } }
Code language: C# ( cs ) Thank goodness! Everything is finally done simply there's one last affair we need to do and that is to relieve our LevelManager game object into a prefab.
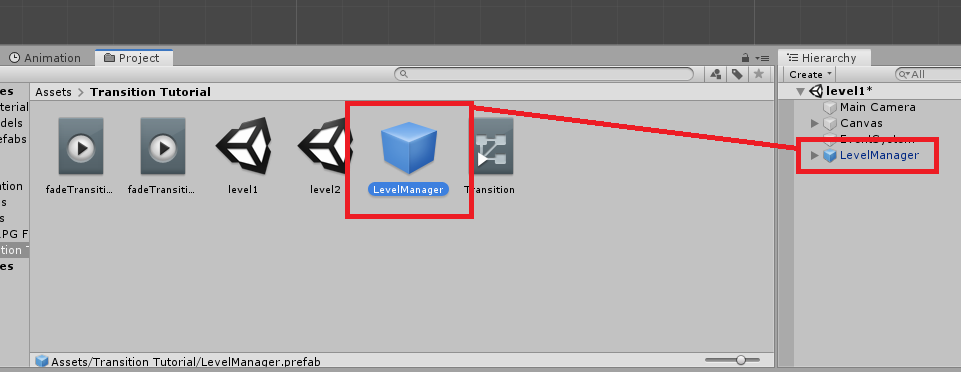
To do that, navigate to your hierarchy and elevate the LevelManager game object to your Project window.

Then, open up your adjacent game scene (in our case it'south level2) then elevate the LevelManager prefab into the hierarchy.
With everything we have done, you should be able to load your scene similar this.
Dissimilar Animation Styles
You might be thinking that nosotros've done so much simply to create a very uncomplicated fade to blackness transition BUT to tell you lot honestly, we but created the base of more than animations that we can create and to do that, all we needed to practise is to indistinguishable the TransitionCanvas inside our LevelManager, rename information technology to any type of transition you lot desire information technology to call and customize it to whatever you lot want it to be.
For instance, allow's create a new blitheness.
Swipe In/Out Transition
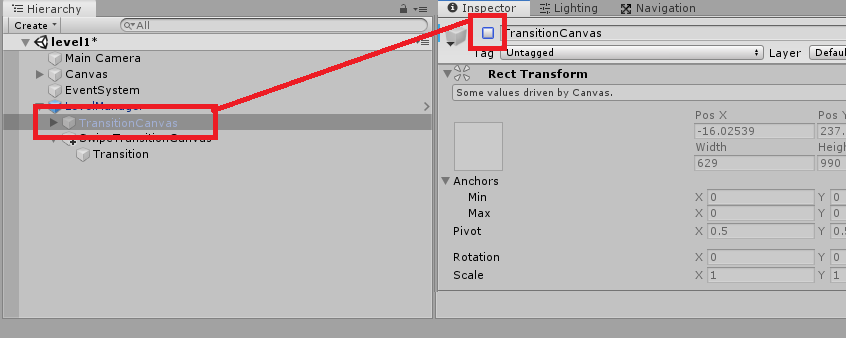
Let'south duplicate our TransitionCanvas by selecting information technology and by pressing CTRL + D.
So disable the old TransitionCanvas past selecting it and going to the inspector and uncheck the checkbox.

Allow'south rename our new Canvas to something like SwipeTransitionCanvas.
Open SwipeTransitionCanvas and select the Transition
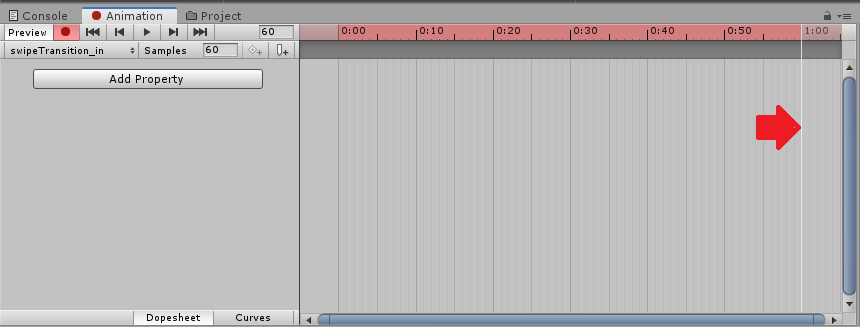
Get to the Animation window and then select Create New Clip…
Name the animation swipeTransition_in
Then, enable the ![]() record animation push and go to the animation timeline and drag the white line over the one:00 time marker.
record animation push and go to the animation timeline and drag the white line over the one:00 time marker.

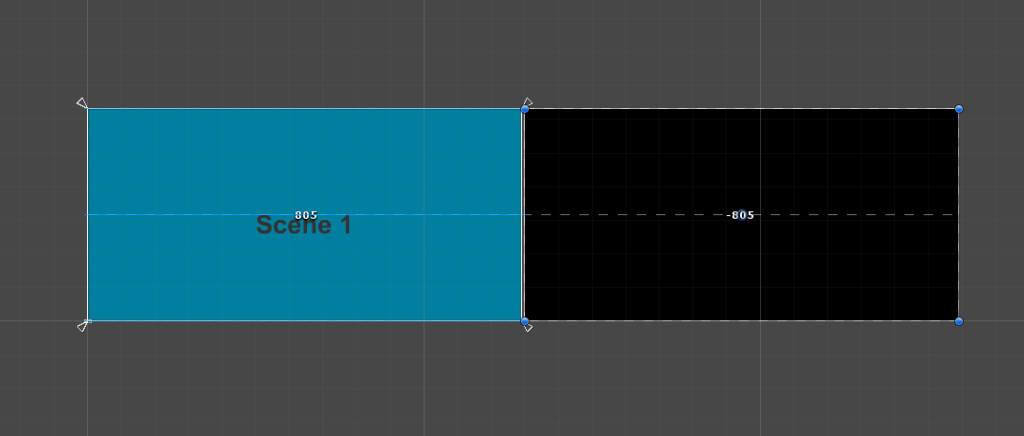
Then proceed to your scene and drag the image all the way to the right. Like then.

Go back to your Blitheness window.
There should exist two keyframes placed. If so, select all by pressing CTRL + A or by using your mouse drag to select both keyframes.
And and so, copy the keyframes CTRL + C.
Then, create a new Blitheness clip and so proper noun information technology swipeTransition_out.
Go to the animation timeline and press CTRL + V to paste in the keyframes.
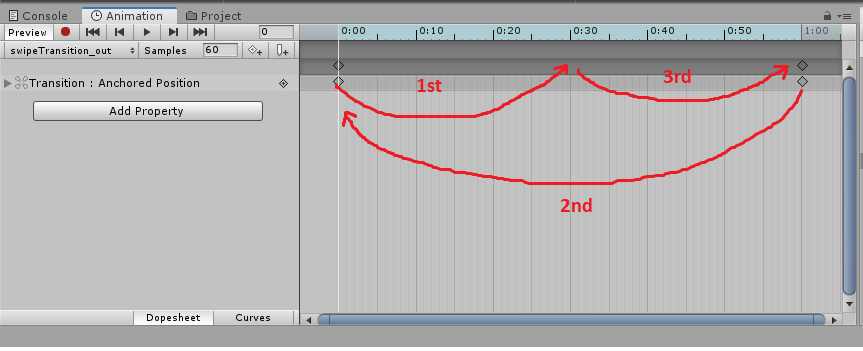
And then, here's the awesome part. Reverse the keyframes by selecting the starting time keyframe and placing it somewhere around 0:thirty and select the terminal keyframe and drag information technology all the manner to the 0:00 and lastly drag the keyframe placed in 0:30 to 1:00.
Sounds confusing? here's how it's done.

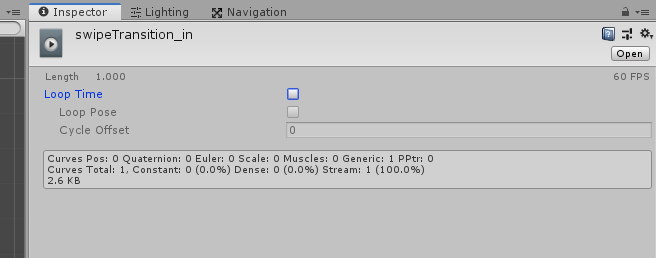
Just like earlier, we demand to stop the animation from looping so become ahead to your project window and select the animation and uncheck the loop fourth dimension.

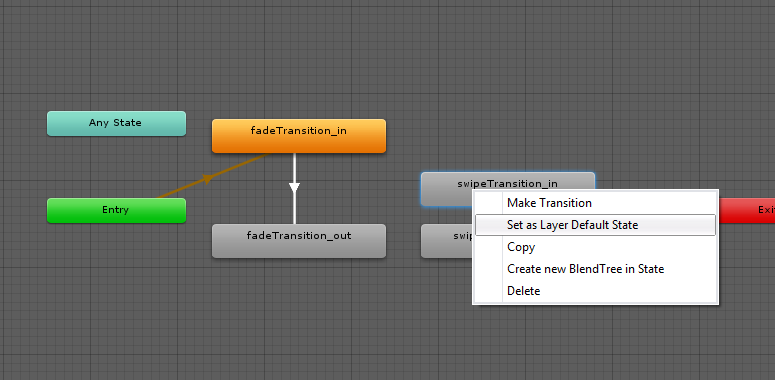
Allow's get back to our Animator window and equally you tin can see beneath, we have new states of blitheness.
We can use these new animations past right-clicking on swipeTransition_in and selecting Set every bit Layer Default Land.

And and so, we can just practice the same thing as before and create a transition from swipeTransition_in to swipeTransition_out and adjust the transition by removing once over again the Has Exit Time and setting the Transition Duration to 0.
Then if you hit play, yous should have the same results equally below.
Conclusion
Congratulations! You've finally learned how to implement a transition effect for your game scenes. Plainly, there are other ways to implement this feature.
Still, the purpose of this course is but to testify you how to actually make it piece of work for whatever kind of project you lot accept. We totally agree that the piece of work is super ho-hum only for the elementary transitions so if you're working on a super huge game we highly recommend using a unlike way of transitioning to your game scenes like adding an actual loading screen with progress bar.
We hope that you learned from this tutorial, if you lot have questions, don't hesitate to ask information technology out in the comments below.
Source: https://weeklyhow.com/how-to-make-transitions-in-unity/
Posted by: mccluskeyvarty2001.blogspot.com

0 Response to "How To End Animation In Unity To Go To Next Scene"
Post a Comment